Caitlin de Rooij is a Web Accessibility Specialist. She works as an Accessibility Consultant for Level Level and provides training and workshops for enhancing digital accessibility. Caitlin’s expertise lies in ensuring that websites and digital content are designed and developed to be inclusive and usable for individuals with diverse abilities and disabilities.
Did you know that more than one in every eight students in England reports having at least one disability? This number rises to 19% when including part-time students and shows something very important – eLearning accessibility is becoming a real necessity.
It’s 2025, and now we have more online courses than ever, including official university programs. However, many educators struggle to make their eLearning content accessible to all learners, and this often leads to accidentally excluding students with disabilities or risking non-compliance with accessibility laws. The good news is that making your content accessible isn’t as complicated as it might seem.
As we’re a very accessibility-obsessed bunch (and even make our own courses), today, we’ll offer you some practical tips for designing accessible eLearning experiences from the ground up. You’ll find straightforward advice on implementing accessibility standards, testing your content with both automated and manual methods, and pathways to build your accessibility expertise.
Let’s jump into it!
What is eLearning accessibility?
eLearning accessibility means designing and developing online learning content that everyone can use, including people with disabilities. It’s about making sure your courses can be accessed, understood, and interacted with by all learners, regardless of their abilities.
Simply put, we’re creating equal opportunities to learn. This includes people who:
- Use screen readers or other assistive technologies.
- Have hearing or visual impairments.
- Experience cognitive processing differences.
- Need flexible learning approaches.
Here’s something many people don’t realise: making your content accessible actually improves the learning experience for everyone. Clear navigation, well-structured content, and multiple ways to engage with materials help all learners, not just those with disabilities.
With online education users expected to reach 1,121 million by 2029, the need for accessible courses is growing rapidly. However, designing with accessibility in mind from the start makes good business sense, too – you’ll reach a wider audience, reduce legal risks, and create better learning experiences overall.
Meeting accessibility standards in eLearning
Let’s talk about the rules of the game. Several standards and laws govern accessibility in eLearning, and understanding them helps you create materials that work for everyone while keeping you on the right side of regulations.
WCAG 2.1 – The foundation of digital accessibility
Web Content Accessibility Guidelines (WCAG) 2.2 Level AA serves as the foundation for most digital accessibility standards worldwide. These guidelines are built on four main principles:
- Perceivable: Your content needs to be presented in ways that all users can perceive. For example, this means providing text alternatives for images and captions for videos.
- Operable: Everyone should be able to use your interface and navigation. This includes making everything work with a keyboard, not just a mouse.
- Understandable: Both your content and how to operate it must be clear to all users. Instructions should be straightforward, and the interface should work in predictable ways.
- Robust: Your content should work with current tools and continue to work with future ones. This means using standard coding practices that work well with assistive technologies.
Legal requirements around the world
Different regions have their own legal requirements for eLearning accessibility:
- Section 508 of the Rehabilitation Act in the US requires federal agencies to make their electronic and information technology accessible. This affects you if:
- You create online training for federal employees.
- Your educational institution receives federal funding and offers online courses.
- The European Accessibility Act (EAA) sets requirements for digital products and services in the EU, including educational content and learning management systems.
- The Americans with Disabilities Act (ADA) has been interpreted by US courts to cover digital accessibility, including eLearning platforms.
All of these legislations come with hefty fines if you don’t comply. In 2016, Miami University reached a settlement with a blind student after failing to provide accessible materials and technology, and it definitely wasn’t cheap.
“Miami will pay actual costs up to $108,000, as costs are incurred, for up to five years. Miami will also pay $142,000 less repaid loan amounts that are estimated to be between $40,000-$50,000.”
After the lawsuit, they did implement several accessibility initiatives, but all of that could have been avoided if Miami University had been a bit more proactive.
10 tips for designing accessible eLearning
Creating truly accessible eLearning starts with the right mindset. Rather than adding accessibility features later, aim for “born accessible” content – designed with all learners in mind from the very beginning. This approach saves time, money, and frustration while creating better learning experiences for everyone.
Let’s dive into 10 practical tips that will help you make your eLearning content accessible to all learners.
Make multimedia work for everyone
1. Media alternatives
Every piece of multimedia content needs an alternative format. This means:
- Adding accurate transcripts for audio content.
- Including subtitles and closed captions for videos.
- Providing audio descriptions for important visual information in videos.
Remember that captions benefit many learners beyond those with hearing impairments. They help people learning in noisy environments, non-native speakers, and those who process written information better than spoken words.
2. Alternative text
Images, charts, and diagrams need clear descriptions:
- Write alt text that explains the purpose and meaning of the image, not just what it looks like.
- Focus on the information the image conveys rather than visual details.
- For complex charts or diagrams, provide a text summary of the key findings or data points.
- Mark purely decorative images as such so screen readers can skip them.
For example, instead of “A bar chart showing data,” try “Bar chart comparing quarterly sales figures for 2023–2024, showing a 15% increase in Q2.“
Structure for clarity and navigation
3. Heading structure
A logical heading structure creates a roadmap for your content:
- Use a single H1 for the main title.
- Structure content with H2s for main sections.
- Use H3s for subsections within those main sections.
- Avoid skipping levels (like jumping from H2 to H4).
This organization helps all learners navigate your content, but it’s especially valuable for screen reader users who can jump between headings to find what they need. If you need a bit more in-depth explanation, check out this article on Accessible Heading Structure.
4. Keyboard navigation
Not everyone uses a mouse, so make sure all interactions work with a keyboard:
- Test that users can tab through all elements in a logical order.
- Ensure all buttons can be activated with Enter or Space, while links can only be activated with Enter.
- Maintain a visible focus indicator so keyboard users always know where they are.
- Check that keyboard focus is not trapped (where a keyboard user can get in but can’t get out).
Technical accessibility elements
5. Screen reader compatibility
Structure your content to work well with screen readers:
- Use proper HTML markup for different content types.
- Add ARIA labels where needed to provide additional context.
- Check that the content reads in a logical order.
- Ensure that all interactive elements have clear labels describing their purpose.
6. Colour contrast
Colour choices affect readability for many learners:
- Maintain sufficient contrast between text and background (4.5:1 for normal text, 3:1 for large text).
- Test your colour combinations with a contrast checker.
- Never use colour alone to convey information – add patterns, labels, or icons.
- Consider how your content would work in grayscale.
7. Keyboard shortcuts
Make navigation efficient for keyboard users:
- Create intuitive shortcuts for common actions.
- Document all shortcuts clearly in an accessible reference guide.
- Include skip navigation links to help users bypass repetitive content.
- Ensure that shortcuts don’t conflict with assistive technology commands and that they can be turned off or modified at any point.
User interaction and content design
8. Accessible interactions
Interactive elements need special attention:
- Provide alternative ways to complete tasks that require fine motor skills (e.g., dragging and dropping).
- Write clear, specific error messages with instructions for fixing issues.
- Allow users to extend time limits for timed activities.
- Make sure quizzes and assessments work with assistive technologies.
9. Link text
Make links meaningful and self-explanatory:
- Write link text that clearly indicates the destination or action.
- Avoid generic phrases like “click here” or “read more.”
- Make sure links make sense when read out of context.
- Use unique link text for different destinations.
10. Text readability
Make your text easy to read and understand:
- Use clear, readable fonts (sans-serif fonts often work best).
- Make sure to pick an appropriate font size and ensure that text can be resized without loss of functionality.
- Maintain consistent formatting throughout your course.
- Break content into manageable chunks with appropriate white space.
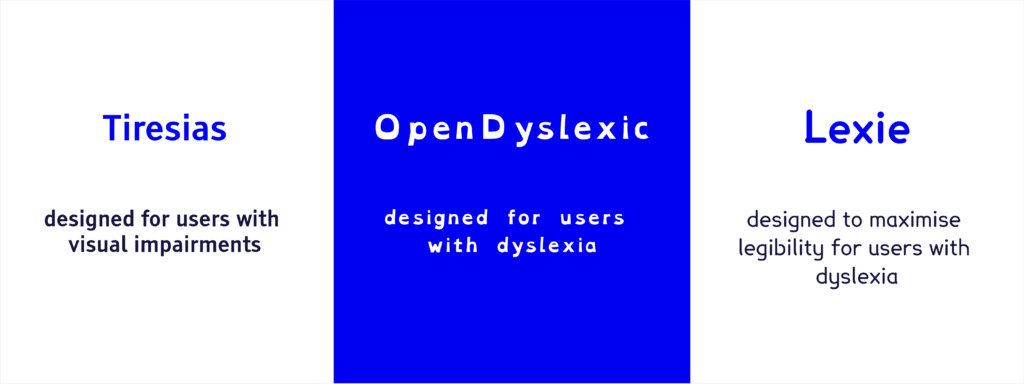
- Consider offering a dyslexia-friendly font option, like Tiresias, OpenDyslexic, and Lexie Readable.

- Ensure line and text spacing can be changed by user settings and add paragraph breaks.
In many ways, eLearning accessibility builds on the same foundations as general web accessibility. However, pay special attention to education-specific elements like quiz interfaces, progress tracking, and timed assessments.
For timed tests specifically, always provide options to extend time limits for those who need accommodations (SC 2.2.1:Timing Adjustable (Level A)). For media-heavy assessments, offer alternative formats that test the same knowledge in different ways. Remember that the goal is to test knowledge, not the ability to use a particular interface.
Practical eLearning accessibility testing and essential tools
Testing your eLearning content for accessibility can be tricky as it requires a combination of approaches. So, here’s how to make sure your content truly works for everyone:
Automated testing foundations
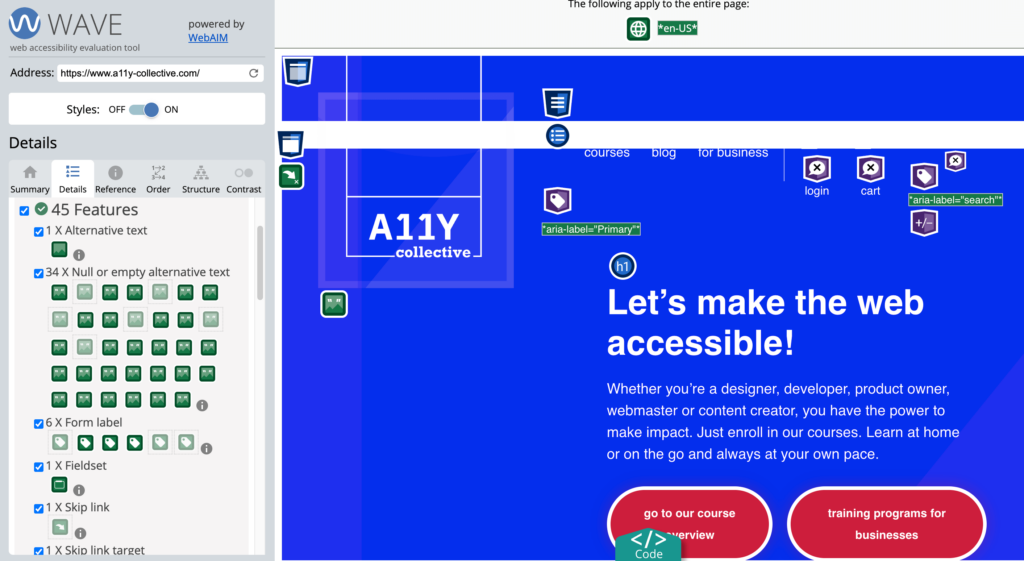
Start with these automated tools to catch the most common issues:

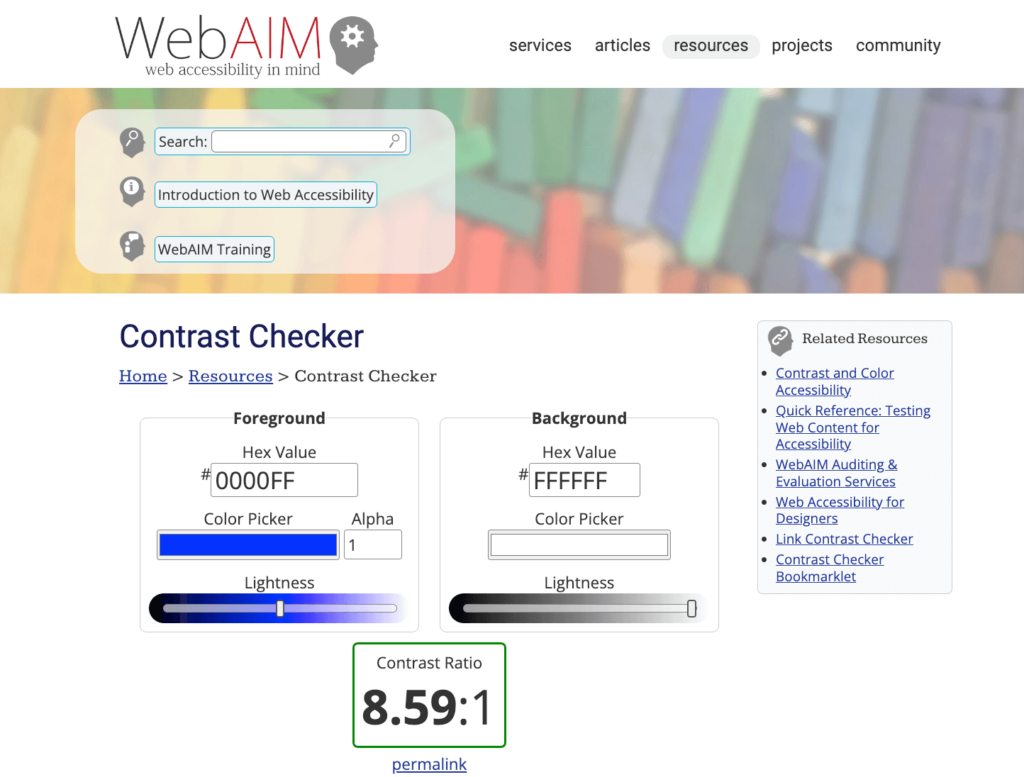
- WebAIM Contrast Checker helps verify that your text meets contrast requirements.

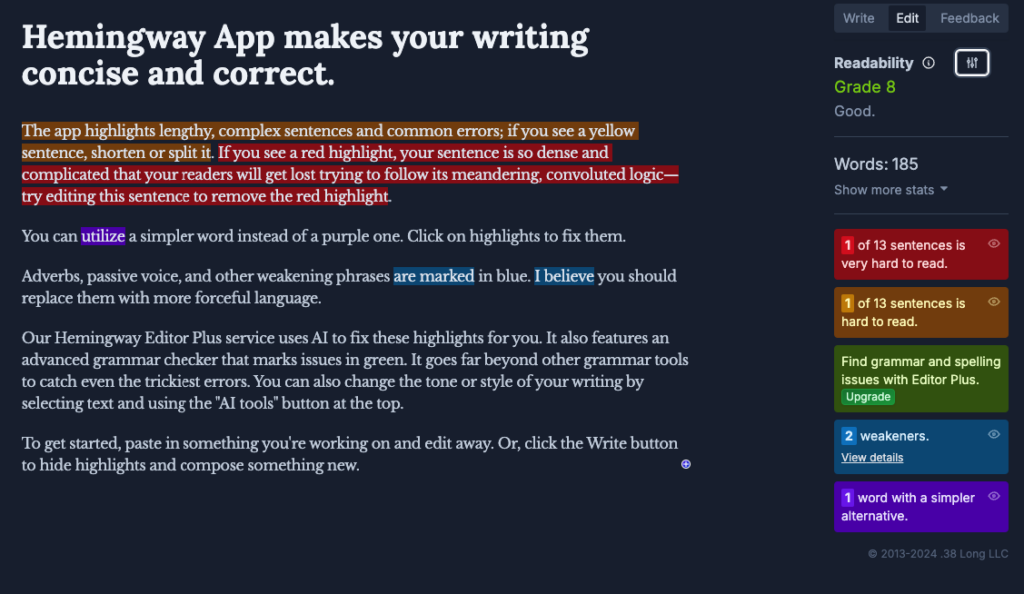
- Hemingway app can help identify overly complex sentences and readability issues.

Automated tools are fantastic for catching technical issues, but they can’t tell the whole story. That’s where manual testing comes in.
Manual testing essentials
- Screen reader testing: Try navigating your content with screen readers like NVDA (free), JAWS, or VoiceOver on Mac.
- Keyboard navigation: Tab through your entire course using only a keyboard – no mouse allowed!
- Interactive elements: Give special attention to quizzes, drag-and-drop exercises, and timed assessments.
- Multimedia content: Check that video players are accessible, captions sync properly, and transcripts are available.
- Formatting consistency: Look for inconsistent heading levels, font sizes, and spacing.
User experience testing
The most valuable testing involves real people:
- Work with diverse users: Invite people who use different assistive technologies to test your content.
- Check mobile accessibility: Make sure your content works on tablets and phones.
- Test across browsers: Different browsers may handle accessibility features differently.
- Document and fix issues: Create a prioritised list of accessibility barriers to address.
Remember: finding accessibility issues is good news! Each problem you identify and fix brings your content closer to working for everyone.
edX spotlight: Accessible eLearning success

Looking for inspiration? edX provides an excellent example of diligently working toward getting accessibility right in the eLearning space.
After a settlement agreement with the U.S. Department of Justice in 2015, edX transformed its approach to accessibility across its platform, website, and mobile applications. What makes their implementation stand out is how comprehensive it is:
- They aim to meet WCAG 2.1 AA guidelines across all their digital properties.
- They don’t rely on just one testing method – they combine manual inspection, automated testing, and independent review.
- All new content must pass accessibility checks before it can be published.
- They’ve created and shared detailed Accessibility Best Practices Guidance for Content Providers so that others can learn from their experience.
- They’ve invested in expertise by hiring a dedicated website accessibility specialist.
- Staff and contractors receive annual accessibility training.
- Users can reach out through a dedicated accessibility support email.
- Their accessibility policy is easy to find right from their website.
It’s important to remember, however, that despite all those efforts, there’s still more to be desired in terms of accessibility. This shows how important it is to keep testing and accept that this is an ongoing process instead of a one-time fix.
Developing accessibility expertise: The role of professional training
Building accessibility expertise isn’t just about compliance – it’s an opportunity to become a better eLearning designer. When you understand the diverse needs of all learners, you gain insights that improve your content for everyone.
Notice how edX makes annual accessibility training a priority for their team. This commitment ensures their platform remains accessible as technology and standards evolve. Regular training is essential for maintaining truly inclusive eLearning experiences.
At The A11Y Collective, we offer specialised courses that help you build this expertise step by step:
- Web accessibility, the basics provides you with the technical foundations to understand how assistive technologies interact with your content.
- Accessible design training shows you how to transform standard interfaces into inclusive experiences that work for everyone.
- Writing accessible content ensures your learning materials can reach all students effectively.
- The ARIA explained masterclass helps you create complex interactive elements that remain accessible.
For eLearning professionals, accessibility certification demonstrates your commitment to inclusive design – an increasingly valuable qualification as accessibility requirements become standard practice.
In fact, accessibility expertise is fast becoming a competitive advantage in eLearning development. As education technology advances, professionals who understand both pedagogical principles and accessibility requirements are uniquely positioned to create next-generation learning experiences.
By investing in accessibility training now, you’re both solving today’s challenges and preparing for tomorrow’s opportunities in educational technology.
Transform your accessibility in eLearning with The A11Y Collective
Remember, accessible design in eLearning benefits all learners, not just those with disabilities. When you create “born accessible” content, you’re creating better learning experiences for everyone while meeting legal requirements and expanding your audience reach.
The first step in ensuring accessibility is hands-on training that builds practical skills. The A11Y Collective’s courses include real-world assignments that help transform theoretical knowledge into solutions you can implement right away.
What’s great about these courses is the flexibility – you can learn at your own pace with unlimited access to materials. This means you can revisit concepts as you apply them to your own eLearning projects.
Ready to start your accessibility journey? Try the free introductory class to get a taste of what’s available. Then, enrol in a focused course that matches your specific role, whether you’re a content creator, developer, or designer. Your path to creating truly inclusive eLearning experiences starts here.

Ready to get started?
Check out our full range of web accessibility courses and take the first step towards creating inclusive eLearning experiences.