Florian Schroiff has been building for the web for almost 20 years. He has worked on countless accessible websites as a freelancer and for various agencies. As a front-end expert he is always searching for ways to improve accessibility and user experience and to share them with his team — and now with you!
Accessible Rich Internet Applications (ARIA) landmark roles are special attributes that help identify and label sections of a webpage, making it easier for people using assistive technologies to move around and find what they need.
Think of how an index, chapter titles, and headings add clarity while reading a book. Similarly, ARIA landmark roles provide structure and clarity, enabling a smoother, more intuitive browsing experience.
In this guide, we’ll explore how to enhance your website’s accessibility using ARIA landmark roles. Whether you’re a seasoned developer or just starting, we’ve got practical tips and examples to help you make your content more accessible.
Let’s get started and make the web a better place for everyone!
Enhancing web navigability with ARIA landmark roles
ARIA landmark roles help in programmatically identifying the structure of a web page, making it easier for screen readers to convey this structure to users. By marking up your content with these roles, you provide clear navigation points that allow people who use assistive technologies to quickly jump to the sections they need.
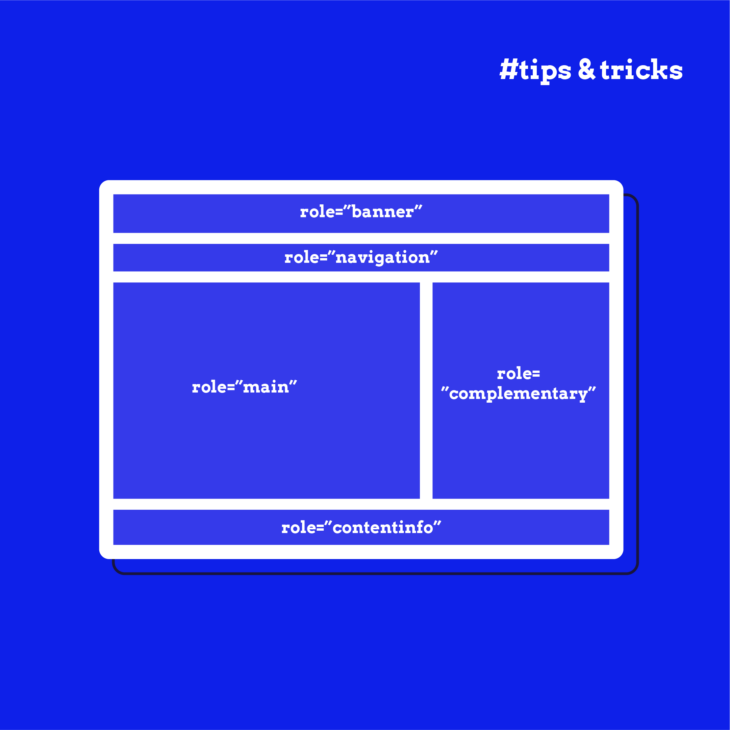
Here’s a quick rundown of the different ARIA landmark role values and their uses:
role="main"– Identifies the main content of the page.role="navigation"– Identifies areas with groups of navigational links (e.g., navigation menus).role="search"– Identifies your site’s search interface.role="banner"– Identifies an area containing sitewide information (e.g., logo, main menu, and site search).role="complementary"– Identifies areas containing content related to, but separate from, the main content topic (e.g., sidebars).role="contentinfo"– Identifies an area containing additional page or website information (e.g., the page footer).role="dialog"– Identifies an area containing an HTML-based dialog or window that separates content or UI from the rest of the web page (e.g., modals).role="form"– Identifies form elements. Because HTML already has a semantic<form>element, use this role value sparingly, i.e., only on a semantically neutral element like a<div>.role="application"– Identifies an application with its own keyboard interface. As a developer, you’re unlikely to need to use this role. To learn more about when you should and shouldn’t use it, check out The A11Y Project’s guide on how to use the application role.
Of course, semantic HTML should be the go-to, with landmark roles as the fallback. This is the first rule of ARIA.
Here’s each landmark role and the semantic HTML element you should prioritize instead whenever possible:
| Landmark role | Semantic HTML element |
|---|---|
| banner | <header> |
| complementary | <aside> |
| contentinfo | <footer> |
| form | <form> |
| main | <main> |
| navigation | <nav> |
| region | <section> |
| search | <search> |
Adding a landmark role is like creating a “skip link” for screen reader users, allowing them to navigate directly to these areas of the page. However, because not every form of assistive technology supports ARIA landmark roles, you should use them in combination with “skip to main content” links rather than as a replacement.
The process of adding ARIA landmarks to HTML content is simple. You just need to add the appropriate attribute (e.g., role="main") to the encompassing HTML element.
Here’s a basic example:
<div role="main">
<h1>Title for Main Content</h1>
...main content area...
</div>If you use more than one of the same landmarks on a page, you should use an aria-label or aria-labelledby attribute to provide a unique label for each. For example:
<div role="complementary" aria-labelledby="title1">
<h2 id="title1">Title for Sidebar 1</h1>
...sidebar content area 1...
</div>
<div role="complementary" aria-labelledby="title2">
<h2 id="title2">Title for Sidebar 2</h1>
...sidebar content area 2...
</div>Even when using semantic HTML elements like <main>, <header>, or <nav>, it’s good practice to include an accompanying ARIA landmark role. This ensures compatibility with older browsers and assistive technology combinations that might not recognise HTML5 elements.
For example:
<main role="main">
<header role="banner">
<nav role="navigation">
...navigation links...
</nav>
</header>
<article>
...main content...
</article>
<footer role="contentinfo">
...footer content...
</footer>
</main>Implementing these ARIA landmark roles lets you create a site that is accessible to all users, regardless of their browser or assistive technology setup. This small step goes a long way in creating a more inclusive web, where everyone can navigate and interact with your content.
Addressing common issues with ARIA landmark roles
When implementing ARIA landmark roles, it’s easy to run into a few common pitfalls. Here are some examples and ways to avoid them:
- Role misuse: You cannot create your own roles. For example:
<div role="landmark">is incorrect because “landmark” is not an existing role. Instead, you should use specific roles such asrole="banner",role="navigation", orrole="main". This ensures that assistive technologies can accurately interpret the structure of your page. Always refer to the MDN docs to ensure you are using the correct roles. - Missing labels for duplicate landmarks: If you have multiple instances of the same landmark role on a page, it’s crucial to provide unique labels for each. Use an
aria-labeloraria-labelledbyattribute to differentiate them. This way, users of assistive technologies will know which section they are navigating to. - Excessive Landmark Usage: While landmark roles are helpful, using too many can clutter your page and make it harder for users to find the most important content. Be selective and only mark up key areas of your page. Think of it like adding signs in a building – too many signs can be just as confusing as too few.
Next steps: Strategically enhance your skills with ARIA landmark roles
Using ARIA landmark roles on your website can significantly improve navigation for users of assistive technologies, making their experience faster and more intuitive. This guide has covered the essentials of ARIA landmark roles and their implementation, but there’s always more to learn.
For a deeper dive into ARIA, check out The A11Y Collective’s comprehensive “ARIA explained” course. It’s an excellent resource to enhance your skills and ensure your website is accessible to everyone.
Happy learning, and here’s to building a more inclusive web!
Ready to take the next step?
Enrol in our “ARIA explained” course today to explore the fundamentals of ARIA implementation and make your website more accessible for users of assistive technology.