Caitlin de Rooij is a Web Accessibility Specialist. She works as an Accessibility Consultant for Level Level and provides training and workshops for enhancing digital accessibility. Caitlin’s expertise lies in ensuring that websites and digital content are designed and developed to be inclusive and usable for individuals with diverse abilities and disabilities.
Cognitive disabilities encompass a diverse range of conditions that affect learning, memory, and attention. These impairments can significantly impact how users interact with websites, presenting challenges in navigation, content comprehension, and engagement with web elements.
Designing for cognitive disabilities is mostly an ethical responsibility, but it’s also a legal requirement in many jurisdictions and a smart business decision. Making websites more accessible means we can reach a broader audience, improve user satisfaction, and create a more inclusive digital environment.
This article will explore the fundamentals of designing websites with cognitive disabilities in mind. We’ll cover practical strategies to enhance usability, reduce cognitive load, and create more accessible digital experiences.
Most common types of cognitive disabilities and how they affect people
Cognitive disabilities encompass a wide range of conditions that can affect how individuals process information, learn, and interact with digital content. Let’s explore:
- Autism Spectrum Disorder (ASD): Individuals with ASD may have difficulty processing complex information or dealing with sensory overload. They often prefer structured, predictable environments and may struggle with abstract concepts.
- Dyslexia: This learning disability affects reading and language processing. Users with dyslexia may have trouble decoding text, recognising words, or understanding written content.
- Attention Deficit Hyperactivity Disorder (ADHD): People with ADHD may find it challenging to focus on tasks, follow long instructions, or deal with distractions. They might struggle with time management and organisation.
- Dyscalculia: This condition affects a person’s ability to understand and work with numbers. Users with dyscalculia may have difficulty with basic arithmetic, understanding numerical information, or managing finances online.
- Low literacy: While not a disability per se, low literacy levels can significantly impact a user’s ability to navigate and understand web content.
- Short-term memory issues: Some users may have difficulty retaining information for short periods, which can affect their ability to complete multi-step processes or remember information across different pages.
These cognitive disabilities can lead to various challenges when interacting with websites:
- Limited comprehension: Users may struggle to understand complex language, jargon, or abstract concepts.
- Cognitive overload: Too much information or stimuli can overwhelm users, making it difficult to focus or complete tasks.
- Problem-solving difficulties: Some users may find it challenging to navigate complex user interfaces or solve problems like CAPTCHAs.
- Attention deficits: Maintaining focus on a single task or piece of content can be challenging for some users.
- Reading problems: Users may struggle with long blocks of text, complex sentence structures, or certain font types and sizes.
That’s why it’s so important to understand these challenges. This knowledge will allow you to design websites that are more accessible and user-friendly for individuals with cognitive disabilities. The strategies we’ll explore in the following sections aim to address these issues and create a more inclusive web experience for all users.
Strategies to enhance web usability for cognitive disabilities
Designing for cognitive disabilities goes beyond simply ticking boxes on an accessibility checklist. It requires a thoughtful approach that considers the diverse needs of users with varying cognitive abilities.
While adhering to the Web Content Accessibility Guidelines (WCAG) is a good starting point, there are specific areas we can focus on to make our websites more accessible to users with cognitive disabilities. In this section, we’ll explore key strategies that can significantly improve the usability of your website for these users.
Remember, though, that this guide is not an exhaustive checklist of web accessibility practices. We encourage you to embrace continuous learning and stay updated with the latest accessibility best practices to create truly inclusive digital experiences.
Reduce cognitive load
Designing a website to reduce cognitive load means creating a simple, intuitive interface that users can understand and interact with easily. Here are some key strategies to achieve this:
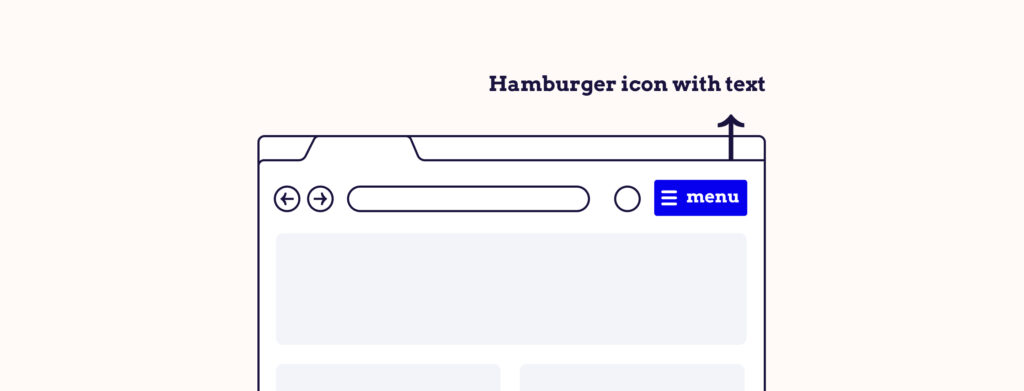
- Use clear labels: Every input on your website should have a clear, descriptive label. This includes form fields, buttons, and interactive elements. For form fields, use both text labels and placeholder text. For icon buttons, provide accompanying text to explain their function.

- Keep designs consistent: Maintain consistency across your website. Keep navigation menus in the same place and order on all pages. Use consistent colours and icons to convey specific messages, but remember not to rely solely on colour or icons to convey meaning. Instead, always add relevant text and instructions alongside design elements.
- Give users control: Avoid features that can be disorienting or confusing:
- Skip infinite scrolling, which can be distracting.
- Avoid automatic page refreshes that can cause users to lose their place.
- Don’t use autoplay or automatic looping for videos or animations.
- Provide clear reminders and cues: Guide users on how to interact with your site, especially when their input is required. For forms, clearly indicate which fields are mandatory and what information is needed.
- Avoid time limits: Automatic timeouts can be frustrating for users who need more time to process information. If a timeout is necessary, provide clear warnings about when and why it will happen, giving users ample notice.
- Don’t make users memorise information: Minimise the need for users to remember information to interact with your site. For instance, if you use verification codes, allow users to copy and paste them rather than having to memorise and retype them.
- Include help mechanisms: As the WCAG Success Criterion 3.2.6: Consistent Help explains, it’s very important to include the option for users to ask for help and extra instructions when needed. Make sure that this option appears in the same place no matter the page they are on.
Use clear and simple language
Using clear and simple language is very important for making content accessible to users with cognitive disabilities. Here are some practical tips to achieve this:
- Use simple language: Avoid technical jargon, complex terms, and acronyms where possible. When you must use complex terms, provide clear definitions or options for users to learn more with tooltips, for example.
- Write in short sentences: Keep your sentences concise to make the content easier to understand and digest.
- Supplement text with media: Add accessible images, videos, and other visuals to help users better understand the content. Remember to add alt text to all images and provide transcripts and captions for video content to ensure they’re accessible to all users.
- Provide clear error messages: When errors occur, explain specifically where each issue is and provide clear instructions on how to resolve it.
- Use consistent terminology: Maintain consistent terminology throughout your website to reduce cognitive load and avoid confusion.
- Use descriptive page titles, headings, and link text: Ensure that your page titles clearly describe the content users will find, your headings make it clear what content is nested beneath them, and your link text provides context about what users can expect when they click on the link. For example, don’t just write “Click here” because that doesn’t give enough context. Something like “Check out our web accessibility courses” is much better.
Adopt a consistent, user-friendly layout
Consistent and user-friendly designs can make your site accessible to users with cognitive disabilities. Here are some strategies to achieve this:
- Use progressive disclosure: For longer or more complex processes, such as multi-step forms, divide them into simple, manageable steps. Indicate to users what stage they are at (e.g., “Step 2 of 4”) to help them keep track of their progress.
- Adopt a clear heading structure: Provide visual signposting on your page by using a hierarchical heading structure with clear H2s, H3s, and other headings. This makes your pages more scannable and easier to navigate both by people and search engine crawlers.
- Add visual cues to highlight important information: Use clear visual cues such as colour, bold text, and imagery to highlight important elements on your page. Remember not to rely solely on colour to convey information.
- Utilise white space: White space helps to separate elements on the page, making them more easily digestible for readers, particularly those with cognitive difficulties. Consider offering users the option to hide parts of the user interface (e.g., navigation areas) to make complicated pages less visually and cognitively overwhelming.
Web accessibility testing for cognitive disabilities
Testing your website can help you verify its accessibility and usability for users with cognitive disabilities.
While accessibility testing tools are built to identify issues like missing alt text, improper heading structure, or insufficient colour contrast, they are not a substitute for manual testing by users with cognitive disabilities. Unlike humans, automated accessibility testing tools don’t have the capacity to fully understand your website’s cognitive load or assess the content clarity.
The best possible strategy here is to involve users with various cognitive disabilities in your testing process. Their feedback can provide insights that automated tools simply cannot capture. They can help you understand how well your design strategies are working in practice and identify areas for improvement.
It’s also important to recognise that designing for cognitive disabilities is an ongoing process. Continuous learning is key to staying up-to-date with best practices and emerging technologies. Platforms like The A11Y Collective offer valuable resources and courses to enhance your accessibility knowledge.
For those looking to deepen their understanding of accessible design, The A11Y Collective’s “Accessible design, the basics” course provides a comprehensive grounding in designing websites that prioritise accessibility. This course can be an excellent next step in your journey to create more inclusive digital experiences.
Next steps to enhance web accessibility skills
Designing with cognitive disabilities in mind helps you create a website that is as accessible as possible for all users. The strategies we’ve discussed – reducing cognitive load, using clear and simple language, and adopting a consistent, user-friendly layout – provide a solid foundation for creating more inclusive web experiences.
However, this guide is just the first step. To truly excel in creating accessible websites, you need to commit to ongoing learning and testing. The field of web accessibility is constantly evolving, with new best practices and technologies emerging regularly.
We encourage you to take the next step in enhancing your web accessibility skills by enrolling in our “Accessible design, the basics” course. This comprehensive programme will deepen your understanding of accessible design principles and equip you with practical skills to implement them effectively.
Ready to get started?
Our “Accessible design, the basics” course gives you a head start in enhancing your web accessibility skills. Enrol now to learn more about the fundamentals of accessible design!