Rian Rietveld is an authority in web accessibility. She has audited and improved accessibility for numerous organisations. For many years, she has shared her expertise through training sessions with developers, website owners, and content creators. Her hands-on experience and practical teaching approach ensure you’ll learn real-world solutions you can apply straight away.
Then the information on the images can be shared with an alternative text. An “alt text” in short. This article explains how to add alt text to images and how to write great alt texts in different scenarios.
What is an alt text?
Technically, in the HTML code of a website, the alternative text is placed in the alt attribute in the img element.
In code:
<img src=”image.jpg” alt=”Boy reading a comic magazine”>

This way the image gets a name, a so-called “accessible name”. This name is announced by a screen reader, so blind visitors know what’s on the image. Search engines now know what’s on the image and can index the information. And the text is also shown as a placeholder before an image is loaded in the browser. Helpful when you are on a slow internet connection.
Impact of (not) using the alt attribute
Let’s discuss four different scenarios:
- no alt attribute at all
- an alt attribute with no value: an empty alt text
- an alt attribute with a descriptive alt text
- an alt attribute for an image used as link
What is the effect of those options?
Option 1: no alt attribute at all
In code:
<img src=”image.jpg”> // This is invalid code, do not copy this.
Leaving the alt attribute out is a code error. Code- and accessibility checkers will generate an error message. Screen readers will try to make the best of it and announce the filename. Not very useful when the filename is IMG_123.
Option 2: an alt attribute with no value
In code:
<img src=”image.jpg” alt=””>
No value for the alt attribute is valid HTML. This can be useful if the image is purely decorative, or when the information on the image is already in the text close to the image. Screen readers will skip the image, as if it doesn’t exist. Screen reader users and search engines retrieve the relevant information from the text next to the image. So that’s perfectly ok.
Option 3: an alt attribute with an alt text
In code:
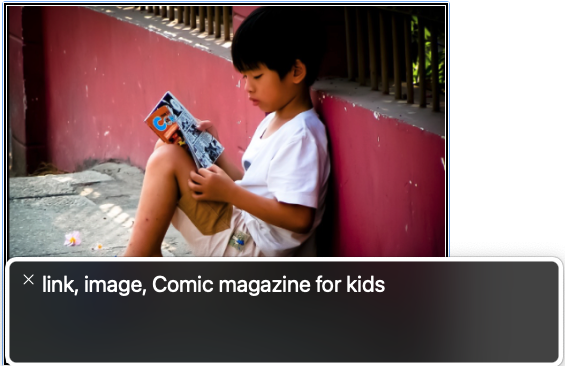
<img src=”image.jpg” alt=”Boy reading a comic magazine.”>

The most common use case of an alt text is to describe what is on the image. The screen reader VoiceOver will announce this as: “Boy reading a comic, image”.
Note: the word “image” is added by the screen reader itself, so you don’t have to put that information (an image of) in the alt text.
Option 4: an alt attribute for an image used as link
In code:
<a href=”link-url”>
<img src=”image.jpg” alt=”Comic magazines for kids.”>
</a>
Linking an image is a special case. A link must have some sort of text for a screen reader to announce. The link should have an “accessible name”. If there’s no other text inside the link, the alt text of the image can be used as link text and thus give the link it’s accessible name. Now the link target is announced, and in this case that is way more informative than what’s on the image.

If you want to know more about linking an image or links in general, please read The perfect link, on this website.Confused? The W3C provides help with the Alt Decision Tree. By answering questions you end up with the best solution for the alt text.
Want to master the nuances of accessible web content?
Dive deeper into this and many other topics in our course “Writing accessible content for the web”.
WCAG on alt texts
The Web Content Accessibility Guidelines (WCAG) address alternative text for images.
The success criterion 1.1.1: Non-text Content, level A says:
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose.
Non-text content is in our case the image. There are a few exceptions to this success criterion, the most common are:
- The image contains a visuel test, an alt text would give away the solution;
- The image is a CAPTCHA;
- The image is purely for decoration.
Keep in mind that blind visitors need to understand what is going on, provide help or meaningful guidance for the first two exceptions. Think about this before adding functionality like a CAPTCHA or visual tests on your website. Asking to click all the traffic lights may be confusing for more than just blind visitors.
A few ways to describe an image
What is a good alt text? A few tips:
Don’t add the text “this is an image of” because the screen reader already announced that it’s an image.
On the other hand, it can be informative to describe the image as “watercolour painting of sunflowers” instead of just “sunflowers”. Look at the image and think: what do I need to tell my users?
Keep it short and to the point. Ask yourself: what is the purpose of the image? For example, if the image is a magnification loupe, used on the button to start a search, say “Search” and not: “This is an image of a magnification loupe, if you click the button the search starts”.
Use punctuation, not just at the end, but anywhere where it is appropriate. Also, use capitalization at the beginning of sentences. This way screen readers announce the text best.
If there is a LOT to tell on an image, the alt text may not be the best place to provide that information. An infographic can explain things fast and clearly, many people like that way of getting information. How to help blind users and search engines? Add the info as text below or next to the image. An additional advantage is that if the image is small (for example on mobile) , the text next to the image is always readable as an alternative.
Alt text and your CMS
A good content management system (CMS) automatically adds an alt attribute to an image and also gives you the possibility to add an alt text if needed. In WordPress this is built in in the media library (WordPress: edit media) and in the option to add images in the content.
Are you a web developer? Check if images always have an alt attribute in the custom code you write.
Alt text and SEO
The advantages of alt text for search engine optimisation (SEO) is obvious. Alt text provides an excellent way to describe information on images. Please don’t use the alt text to add non related keywords or spam with advertisements. This could result in your blind customer leaving because of the annoyance of hearing all that unnecessary, unrelated text.
Matt Cutts explains this very well in a video from 2007, that is still relevant and true.
https://www.youtube.com/watch?v=3NbuDpB_BTc
Concluding
Make sure that alt attribute is always present in the code.
Whether you leave the value of the alt attribute empty or add an alt text, depends on what’s on the image and how the image is used.
Keep alt texts to the point and be honest writing it’s content.
Ready to transform your approach to web content?
Enrich your knowledge and skills with our course “Writing accessible content for the web”.