Florian Schroiff has been building for the web for almost 20 years. He has worked on countless accessible websites as a freelancer and for various agencies. As a front-end expert he is always searching for ways to improve accessibility and user experience and to share them with his team — and now with you!
Accessible Rich Internet Applications, or ARIA, labels are the important link between assistive technologies and a website’s interactive elements.
They are descriptors tied to HTML elements that provide assistive technologies, like screen readers with the necessary context, allowing them to interpret and relay information about web components to users with visual impairments.
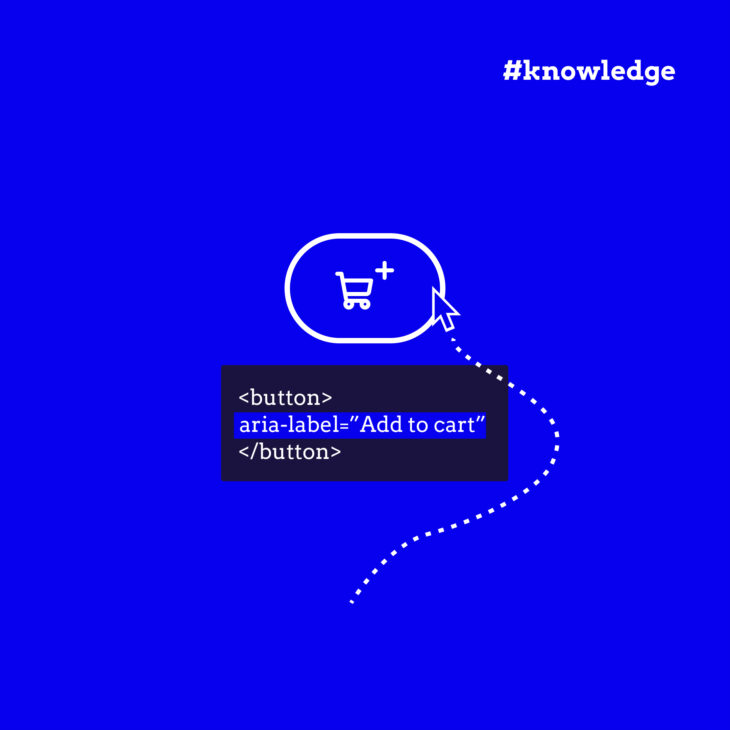
For example, if you have a simple button without a descriptive text label, people with screen readers wouldn’t have any idea of its purpose and what’s going to happen if they click on it. The screen reader will likely just read it as “Button” but won’t be able to give any additional information because it doesn’t have it. Icon links present a similar accessibility challenge, as they rely on visual cues that are inaccessible to visually impaired users.
In this guide, we’ll show you the variety of ARIA labels and their profound effect on web accessibility. This guide is designed to provide a solid foundation in understanding and utilizing ARIA labels to ensure your website is navigable by everyone.
And, if you’re looking for a more in-depth understanding and to further refine your website’s inclusivity, we share a great resource that dives deeper into the effective application of ARIA for crafting accessible web experiences.
Demystifying different ARIA labels: aria-label, aria-labelledby, aria-describedby
ARIA labels are very useful to assistive technologies, such as screen readers, as they help users comprehend the functionality and status of various HTML elements. There are many different ARIA attributes out there, but in this article, we’ll pay special attention to three specific ones: aria-label, aria-labelledby, and aria-describedby.
If you want to learn more about the other attributes and their uses, we recommend checking out our “ARIA explained” course.
Mystified by aria attributes?
Get started with our “aria explained” course to learn the fundamentals of aria attributes and how to use them to make your website more accessible.
aria-label
The aria-label attribute is essentially a way to provide an accessible name to an element, especially when its default name doesn’t quite capture its essence or is altogether absent.
For instance, an HTML button element displaying only an SVG icon can employ an aria-label to clarify its action to users of assistive technology:
<button aria-label="Search"><img src="search-icon.svg" alt=""></button>Here, the aria-label="Search" directly informs screen reader users of the button’s purpose without relying on visible text.
It’s crucial to understand that while aria-label can technically be applied to any element requiring an accessible name, its use is recommended primarily for interactive elements. This is because not all screen readers can actually read aria labels on non-interactive elements. This is why they are mostly used for buttons, links, form inputs, and various roles such as landmarks and widgets.
⚠️Adding an aria-label to an element overwrites the default name of the element. So when you add an aria-label to a link that has text in it, this text will not be part of the accessible name anymore.
For instance, adding an aria-label to an image can be helpful, but if the image already has descriptive alt text, then the aria-label becomes redundant. Similarly, form inputs with explicitly associated <label> elements do not need an aria-label.
aria-labelledby
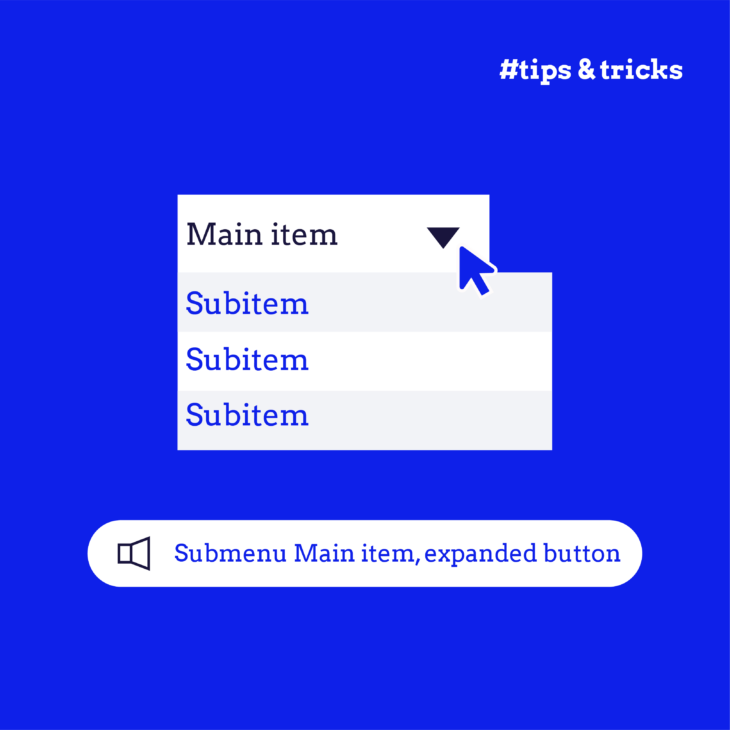
aria-labelledby serves a slightly different purpose from aria-label. It points to another element that provides the accessible name for the element in question. This method is particularly useful when the accessible name comes not from the element itself but from another part of the content.
For example, you can use this for a modal (dialog), where the container element that has a role of dialog has an aria-labelledby attribute that references the id of the main heading inside the dialog. That way, a screen reader user will hear that a dialog (modal) has opened and that the heading is the label of that dialog. This makes it clear from the get-go what the function of the dialog is.
<div role="dialog" id="dialog1" aria-labelledby="dialog1_label" aria-modal="true">
<h2 id="dialog1_label">Add Delivery Address</h2>
</div>The aria-labelledby on the input field builds a textual relationship with the id of the label element, providing an accessible name that matches the visual label “Name.”
The distinction between aria-labelledby and aria-label is primarily in their approach: the former references existing content to define an accessible name, while the latter directly provides the name. Thus, when no suitable element exists to link as a label, aria-label is the go-to solution.
aria-describedby
The aria-describedby attribute, similarly to aria-labelledby, links the ID of one or more elements that describe the primary element’s purpose or content. However, it’s tailored for situations requiring more detailed or complex descriptions. Unlike aria-labelledby, which is often used for short, direct names, aria-describedby can be used to give extended information that enhances the understanding of an element’s function or context.
A big benefit of aria-describedby is that it can link to things on the page that you can’t see right away. This is really helpful for adding descriptions that pop up only when needed, like when you click a “more information” icon. This way, people can use clicks to get more details, but those using assistive technology get the information right away.
Another example of aria-describedby might be within a form that requires complex instructions or additional information:
<input type="text" id="password" aria-describedby="passwordHelp" />
<small id="passwordHelp">Password must be 8-20 characters long.</small>While the information provided by the small tag may not be immediately visible, through aria-describedby, assistive technologies can access and relay these instructions to users.
It’s worth noting that aria-describedby is best used when the linked content is meant to be understood as plain text. If the description involves complex structures or semantics that require interactive exploration, aria-details is the more appropriate choice, but keep in mind that not all screen readers support it.
Best practices for seamless ARIA implementation
Implementing ARIA attributes effectively enhances accessibility, ensuring a more inclusive experience for all users. Here are a few best practices to follow:
- Use
aria-labelsparingly: Avoid usingaria-labelon elements that already convey their purpose through text content or other HTML attributes providing accessible names. - Ensure
aria-labelledbyrefers to visible text: Whenever possible, opt for visible text referenced byaria-describedbyoraria-labelledby. This approach benefits all users, making essential information accessible beyond just those utilizing assistive technologies. - Reserve
aria-labelandaria-labelledbyfor interactive elements lacking an accessible name: Non-interactive elements do not typically require these attributes, aligning with the principle of maintaining clarity and simplicity in design for accessibility. - Employ
aria-describedbyfor detailed descriptions: It provides additional context, especially useful in complex interactive elements like forms or widgets.
For a comprehensive understanding of when and how to employ ARIA attributes, The A11y Collective’s guide on the first rule of ARIA is an excellent starting point.
Additionally, the World Wide Web Consortium (W3C) outlines five critical rules for effective ARIA use and is a valuable resource for developers keen on adopting best practices in their projects.
Take the next step: Enhance your website’s accessibility with The A11y Collective
ARIA labels play a crucial role in making the web more accessible, especially for individuals relying on assistive technologies.
Through this guide, we’ve touched upon the significance of aria-label, aria-labelledby, and aria-describedby – three vital ARIA attributes that offer additional context and enhance the user experience for assistive technology users.
However, this introduction covers only a small part of the possibilities that ARIA offers for improving web accessibility.
To truly master ARIA attributes and significantly elevate your website’s accessibility, consider delving deeper with The A11y Collective’s “ARIA explained” course, which is part of a comprehensive list of web accessibility courses.
If you’re committed to improving your site’s accessibility and making the web more inclusive, The A11y Collective can be your trusted study partner. Take your ARIA knowledge to the next level and explore the “ARIA explained” course today!
Ready to get started?
Enrol in our “aria explained” course today to learn the fundamentals of aria attributes and take the next steps in making your website more accessible.