Andrée Lange has almost ten years of experience working as a digital designer at several agencies. At heart, she is a true UX and visual designer. In recent years, she has specialised in web accessibility and, more specifically, in accessible design.
Now more than ever, it is important to make the internet a safe and accessible place for everyone. According to research conducted by The Internet Society Accessibility Special Interest Group, there are more than 1.3 billion people around the world (around 15% of the global population) living with a disability.
Out of the over 200 million active websites worldwide, it is unclear how many are not accessible to all users. However, the United Nations approximates that 61 per cent of government websites are not accessible.
This has to change, and one way businesses and individuals can do this is by incorporating alt text into their content.
Creating effective alt text
While images, icons, and other non-text elements may convey meaning visually to most website visitors, it’s important to recognize that individuals with visual impairments, those reliant on screen readers, and visitors encountering image loading issues depend on well-crafted alt text to grasp the content and significance of these elements.
According to the Web Content Accessibility Guidelines (WCAG), specifically success criterion 1.1.1: Non-text Content, level A, all non-text content presented to users must have a text alternative.
Knowing how to write great alt text can be tricky. But here are our tips to help:
Be specific
Alt text should provide a precise description of the image’s content without including unnecessary details already covered in nearby text. While avoiding excess information, make sure that your alt text paints a vivid mental picture of the image.
Avoid overly long alt text
While Google hasn’t specified a maximum length for alt text, it’s advisable to keep it below 125 characters. Screen readers often abbreviate alt text beyond this point, potentially omitting important information.
Use correct punctuation
Proper punctuation ensures that screen readers interpret and announce alt text accurately, enhancing the overall accessibility of the content.
Don’t rely on alt text for complex explanations
Alt text isn’t the place for intricate or complex explanations. If an image contains complex information, provide the relevant text elsewhere on the page to make sure all users can interpret and understand it.
Integrate keywords sparingly
Incorporating relevant keywords into alt text can improve image search visibility and contribute to overall SEO performance. However, avoid excessive keyword usage, which can detract from user experience and harm site rankings.
Avoid redundancy
Screen readers automatically identify the type of element being described, so phrases like “image of” or “picture of” are unnecessary and can clutter alt text.
Make sure alt text for buttons explains functionality
When using images as buttons, the alt text should describe the button’s function. This enables users to understand the purpose of the button without visual cues. For example, a button with an email icon might have the alt text “Email us”.
Don’t add alt text for purely decorative images
If an image is just for decorative purposes and conveys no meaningful information, assign it an empty alt attribute (alt=””). Screen readers will then skip over it, providing a better user experience.
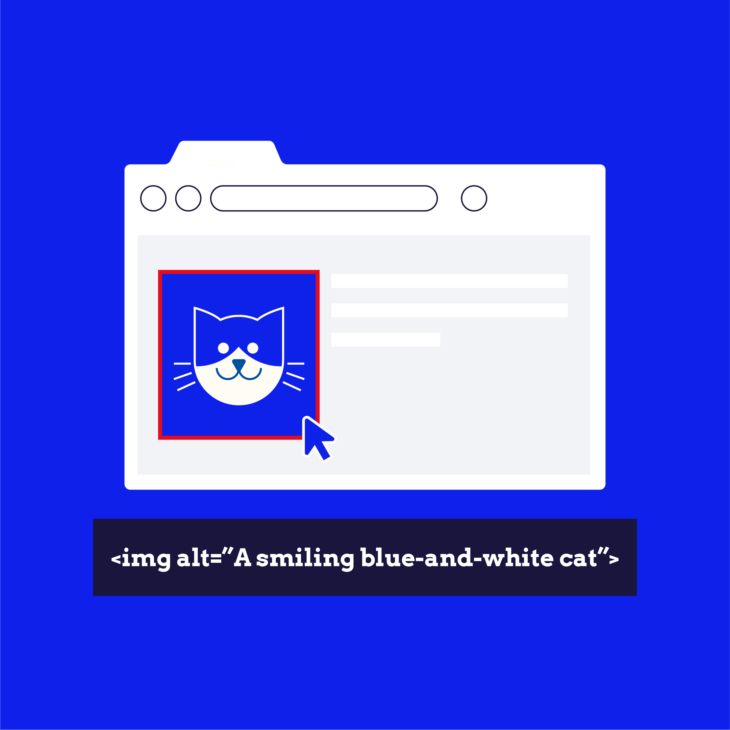
Example of alt text in use

Bad alt text: Man running.
Good alt text: A person running in a field.
Excellent alt text: A person running on a dirt path between two green grass fields.
If you’re still uncertain about whether to include alt text for specific elements or unclear about its content, the W3C’s alt text decision tree is a valuable resource for guidance and clarification. By following these tips and prioritizing accessibility in alt text creation, web developers and content creators can make sure that their digital content is inclusive and accessible to all users, while also optimizing its search engine visibility and performance!
The intersection of SEO and alt text
While the primary purpose of alt text is to enhance website accessibility, using it effectively can also significantly impact your site’s performance in search engine results.
Enhancing search engine visibility
Alt text can help search engines comprehend non-text content, thereby improving the chances of images appearing in image search results. To optimize images for visibility, provide relevant alt text alongside modern file formats, descriptive file names, and correct schema markup.
Organic search ranking factor
Google considers alt text as equivalent to any other text on the page, making it an organic search ranking factor. Incorporating relevant keywords into alt text can further optimize content for search engine ranking. However, it’s key to avoid keyword stuffing and make sure keywords are contextually appropriate.
Improving user experience
Effective alt text enhances the overall user experience by providing valuable information to users, including those with visual impairments. A better user experience indirectly contributes to improved SEO performance!
Elevate your skills: Mastering alt text for accessibility and SEO
Understanding and implementing alt text effectively is important for making sure your site is accessible for all users. We’ve highlighted some valuable insights into crafting alt text that enhances user experience and boosts search engine visibility. However, creating an accessible website involves much more than just alt text.
For those wanting to make the internet a more inclusive space for everyone, The A11y Collective offers a range of courses tailored to various skill levels. “Web Accessibility, the Basics” is the perfect starting point for readers looking to establish a solid foundation in basic web accessibility.
Take the next step in enhancing your website’s accessibility by exploring The A11y Collective’s courses today!
Ready to get started?
Enrol in our “Web accessibility, the basics” course today to take the first step towards mastering the fundamentals of web accessibility.