Caitlin de Rooij is a Web Accessibility Specialist. She works as an Accessibility Consultant for Level Level and provides training and workshops for enhancing digital accessibility. Caitlin’s expertise lies in ensuring that websites and digital content are designed and developed to be inclusive and usable for individuals with diverse abilities and disabilities.
Creating a website that everyone can use is important, both from a legal standpoint but also from a human perspective. After all, you want your website to be welcoming and user-friendly for everyone, regardless of their physical or mental abilities.
One of the most vital steps in this process is accessibility testing, which is a mixture of manual and automated testing. Most of the time, web developers and designers use special tools to assess elements like colour contrast, text spacing, and coding errors – crucial factors in building an inclusive website.
In this guide, we’ll explore various tools you can use to maintain an accessible site. Keep in mind that while these tools are helpful, the best strategy is always a thorough understanding of accessibility principles and hands-on testing. We’ll also point you towards resources to deepen your knowledge and ensure your website serves everyone.
Different types of web accessibility testing: automated vs. manual
While a range of tools can enhance your website’s accessibility, remember no single tool can catch every issue. Both automated and manual testing are important for your accessibility strategy, helping to ensure your website serves every visitor as it should.
Automated accessibility testing
Automated accessibility testing is a swift and efficient method to pinpoint potential accessibility flaws in your website. Tools designed for this purpose can rapidly identify technical issues such as missing alternative text for images, errors in HTML structure, or inadequate colour contrast. These tools are invaluable for quickly scanning your website and identifying obvious errors that could hinder accessibility.
However, the major limitation of automated testing lies in its inability to fully grasp the context or subjective user experiences. For example, while a tool can detect whether all images have alt text, it cannot judge the quality or relevance of that text. Similarly, it might miss contextual errors in navigation or content that only a human could spot through actual use.
Manual accessibility testing
In contrast, manual accessibility testing involves a detailed, hands-on review of your website. This approach allows testers to experience the site as users with various disabilities do, providing insights no automated tool can. Manual testing is essential for evaluating the User Experience (UX), including how easy it is to navigate the site using assistive technologies like screen readers or keyboard-only controls.
Though manual testing offers the deepest insights into a website’s accessibility, it is significantly more time-consuming and requires a deeper understanding of accessibility standards. It’s most effective when testers already have good knowledge of the diverse needs of users with disabilities.
In our experience, the best strategy always combines automated and manual testing. Starting with automated tools helps you quickly catch and correct the most glaring issues. After that, you can do manual tests to go deeper into the user experience, catching the details that automated tools might have missed.
We also recommend testing your site with different assistive technologies like screen readers, voice recognition software, or keyboard navigation and gathering feedback directly from users with disabilities, as people can flag issues that testing alone might not reveal.
Finally, you need to do this fairly regularly because updates and changes to your site could introduce new accessibility challenges. By continually assessing both the technical aspects and the user experience of your site, you can maintain an accessible and welcoming digital space for all your visitors.
Screen reader testing: what to actually listen for
But what exactly should you be listening for?
Here’s a practical checklist to guide your screen reader testing:
Screen reader testing checklist
| What to listen for | What a good experience sounds like |
|---|---|
| Page title | Unique and descriptive for each page – helps users confirm they’re in the right place. You’ll hear something like “Contact Us – The A11Y Collective” rather than just “Page.” |
| Headings structure | Announced in logical order with proper levels. Users hear “Heading level 1: Welcome”, then “Heading level 2: Our services”, not random heading levels that jump from h1 straight to h4. |
| Navigation links | Each link makes sense out of context. Instead of hearing “click here” or “read more” twenty times, users hear descriptive text such as “Read more about accessibility testing.” |
| Form labels | Every input field is clearly announced before users start typing. They hear “Email address, edit text,” not just “edit text” with no context. |
| Error messages | Immediately announced when they appear, with clear instructions. Users hear “Error: Email address must include an @ symbol” right after submitting. |
| Images and graphics | Meaningful alternative text for important images, silence for decorative ones. A product photo might announce “Red leather handbag with gold buckle”, while a decorative border stays quiet. |
| Button purposes | Clear action words that tell users what happens next. They hear “Submit contact form” or “Add to basket”, not generic “Button” announcements. |
| Focus position | Users always know where they are on the page through clear announcements. When tabbing through, they hear exactly which element has focus. |
| Dynamic content updates | Changes are announced without interrupting the user’s flow. A shopping basket update might politely announce “Basket updated: 2 items” after the current sentence finishes. |
| Tables | Column and row headers are announced to provide context for data. In a price table, users hear “Premium plan, Price: £49 per month”, not just “£49.” |
| Required fields | Clearly announced before users fill them in. They hear “First name, required, edit text”, so they know what’s mandatory. |
| Keyboard shortcuts | Any custom shortcuts are announced or discoverable. Users might hear “Press slash to search” when they land on your page. |
Remember: if something sounds confusing or repetitive to you during testing, it’s probably frustrating for regular screen reader users who visit your site every day.
Pro tip: Record your screen reader testing session. It’s hard to catch everything in real-time when you’re concentrating on navigating. A recording lets you review problem areas and share specific issues with your development team.
Exploring popular web accessibility evaluation tools
Combining web accessibility testing tools with manual testing is essential to creating a site that’s as accessible, inclusive, and user-friendly as possible. Testing should be integrated at every stage of your website’s development – right from its architecture and design to coding and content creation. Addressing accessibility retrospectively can lead to missed opportunities to create a genuinely inclusive environment.
Rian Rietveld, a CPWA-certified web accessibility specialist, advises:
Rian Rietveld, CPWA-certified web accessibility specialist“Test not only at the end, but during each phase in the creation of a web project: information architecture, design, coding, and content. Testing only at the end could well mean a lot of rework – refactoring code, for instance, or worse yet, starting from scratch. So testing along the way, and making adjustments as you go, will likely save you time and money.”
If you want to learn more about accessibility testing, check out this article by Rian on how to test for web accessibility.
Now that you’re aware of the basics, let’s explore some popular tools for accessibility testing:
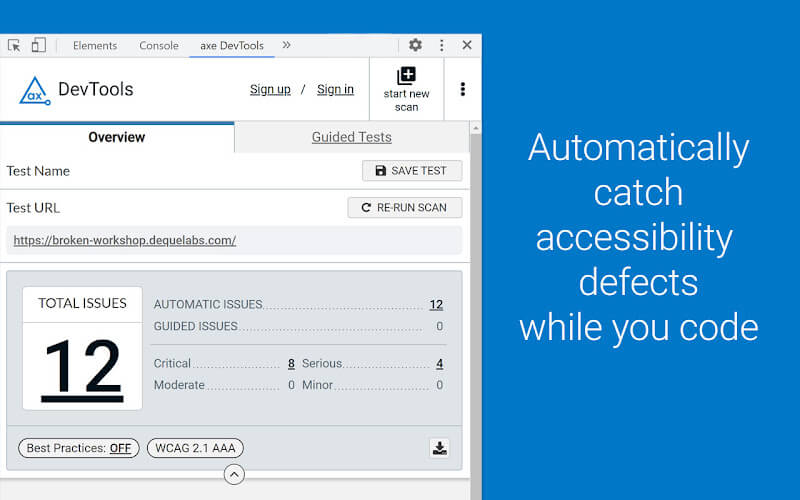
axe DevTools

This browser extension is invaluable for developers looking to quickly scan webpages for accessibility issues, covering up to the WCAG 2.1 AA standard. axe DevTools checks for a variety of issues, such as missing alt text or incorrect ARIA roles. It also prevents false positive results, which is very important for accuracy and saving time.
After the Intelligent Guided tests are completed, users can generate a “Remaining Testing” report to give to their manual testing team.
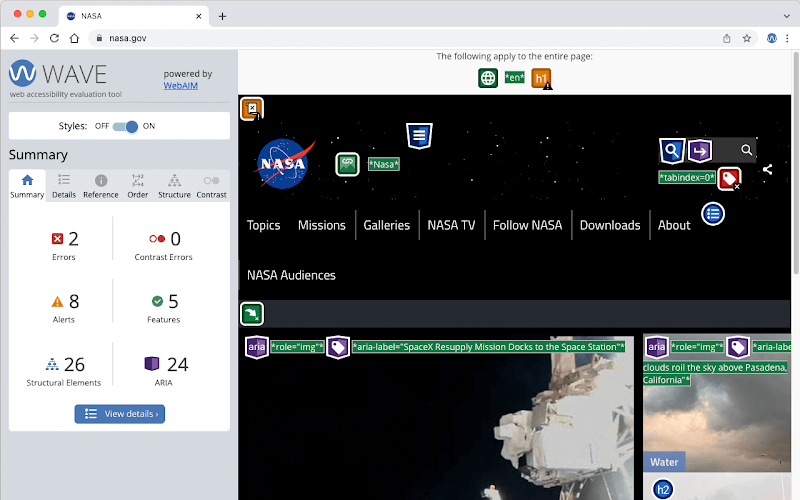
WAVE by WebAIM

Similar to axe DevTools, WAVE can be used as a browser extension for Chrome and Firefox or a standalone API and testing engine. It provides visual feedback about the accessibility of your content by injecting icons and indicators that highlight potential accessibility issues that align with the latest Web Content Accessibility Guidelines (WCAG 2.2).
While it automates the detection of some issues, it’s still recommended that you use WAVE to give information about accessibility problems to guide manual reviews.
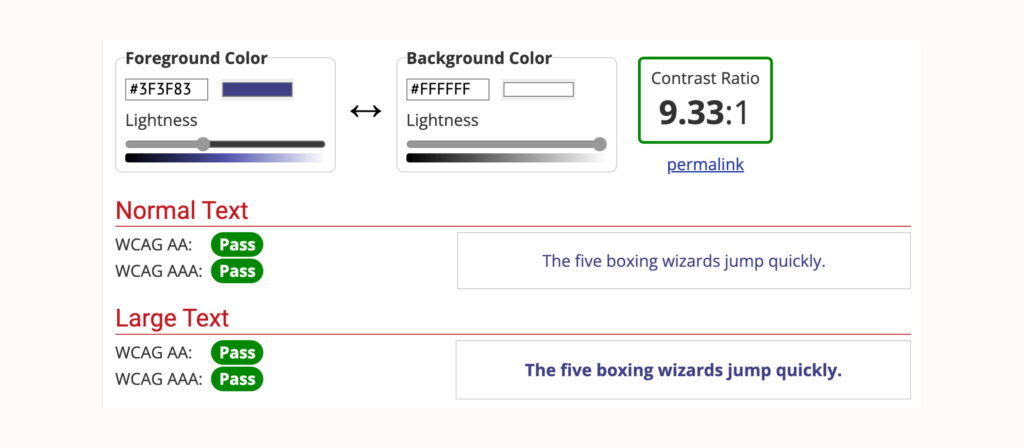
WebAIM contrast checker

The WebAIM contrast checker is specifically designed to check the colour contrast ratio between two colours on your site and give you a score: “Pass” or “Fail”. This is an important aspect of creating an accessible website, as poor contrast can affect how people with visual impairments interact with and understand your content.
Text spacing bookmarklet
This simple text spacing bookmarklet allows you to quickly test if your text adheres to the WCAG 2.1 Success Criterion 1.4.12 regarding text spacing. Proper text spacing can significantly improve readability for users with dyslexia and other reading impairments.
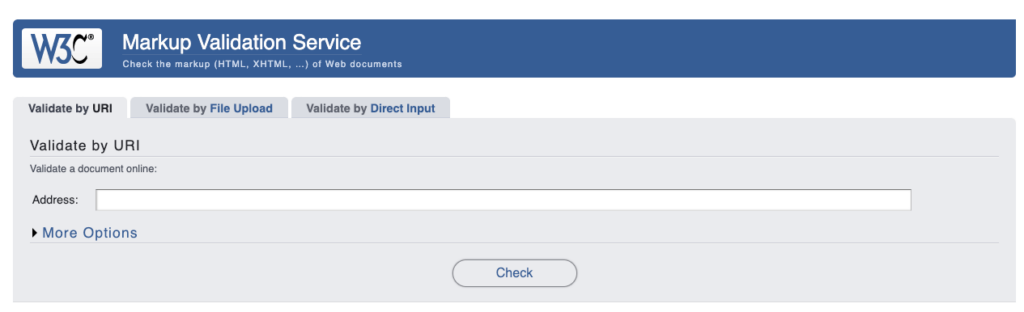
HTML markup check

Use the W3C validator to check the markup validity of web documents in HTML, XHTML, SMIL, and MathML, among others. Ensuring that your markup is correct is a fundamental step in building an accessible website.
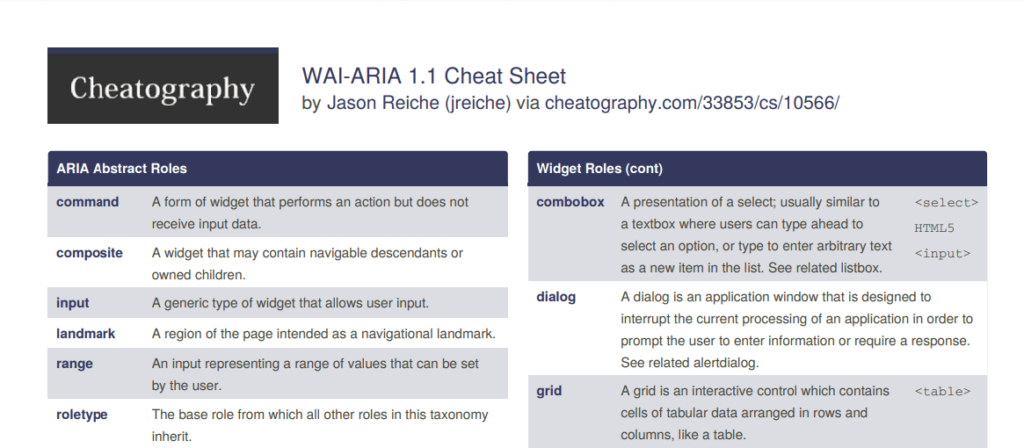
ARIA cheat sheet

ARIA cheat sheet isn’t really a tool but more of a reference that developers can use to implement ARIA landmarks and attributes correctly. These elements are essential for making dynamic content and advanced user interface controls accessible to people with disabilities.
Photosensitive Epilepsy Analysis Tool (PEAT)
PEAT is a free downloadable resource that helps developers identify elements in web content and software that could trigger seizures in people with photosensitive epilepsy.
Target size checker
This target size tool tests whether interactive elements meet the WCAG 2.5.8 minimum required target size, ensuring accessibility for users who might have difficulties with precise movements.
Remember, while accessibility testing tools provide a solid starting point, you still need to combine these automated tests with manual checks and real user feedback to ensure your site offers an inclusive user experience. Regular updates and tests are key to maintaining accessibility standards and adapting to new guidelines and user needs.
Take action: elevate your website’s accessibility today
Ensuring your website is accessible is a legal requirement and it makes your site more inclusive and user-friendly for everyone. As we’ve discussed, regular accessibility testing is essential during the development of your website and as part of ongoing maintenance to catch new issues as they arise.
While we’ve introduced several valuable tools in this guide, remember that a blend of automated and manual testing is necessary to thoroughly address accessibility issues. To effectively perform manual testing and grasp the fundamentals of accessibility, you need to understand both the requirements and what accessibility means in different contexts.
Organisations like Level Level, a full-service WordPress agency specialising in web accessibility, can be crucial for achieving digital inclusivity. They employ accessibility experts to ensure their websites adhere to the latest standards, embracing accessible design as the norm rather than an add-on.
If you’re looking to develop your own expertise in this area, the A11Y Collective offers a suite of courses on accessibility in web development and design. These courses provide the tools and knowledge to improve skills and ensure websites cater to all users.
Take your first step towards improving your site’s accessibility by enrolling in our “Accessible design, the basics” course today. Let’s make the web accessible to everyone together!

Ready to get started?
Enrol in “Accessible design, the basics” today to take the next step in elevating your website’s accessibility.