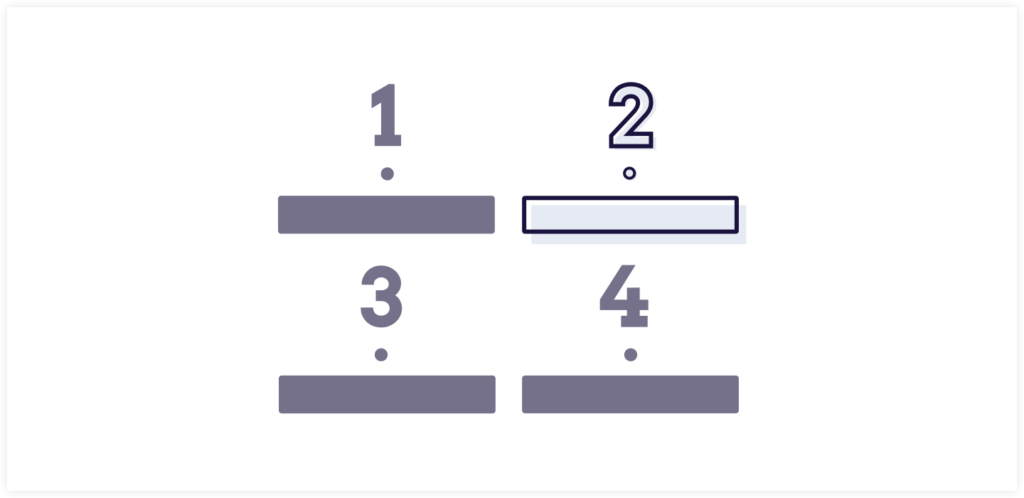
With a keyboard you can tab from focusable element to focusable element. Like a link, a button or an input field in a form. Tab brings you to the next focusable element, shift tab moves the focus backward. This is an efficient and fast way to navigate and use a web page. Try it yourself.
For some browsers in MacOS you need to set some extra options to make keyboard navigation work:
With the System preferences, choose Keyboard, select the Shortcuts tab and check the “Use keyboard navigation to move between controls”.
For keyboard navigation to work well the tab order is important. It should not be a puzzle for the visitor on which element the keyboard focus is while tabbing through a web page. Also, the tab order should be predictable and the focus should be clearly visible.
How to help the visitor with keyboard navigation?
The tab order must be the same as the visual order of the focusable elements, the visitor expects that. Check this also for different responsive views, where components can change order.

Common practice is to give the first input field of a form the tabindex=”1″. But then you force a user to fill out the form first. What if the user just wants to access the menu? It is better to five the user control about how they want to tab and to not make this decision for them.
Therefore, keep in mind the following for accessibility:
- The visual tab order must be the same as the actual tab order
- The keyboard focus must be clearly visible
- Do not use a positive tabindex. Ever.